Learning web development demands effort, determination, education, and will. If you want to master web development, then there is no better way than practicing it consistently. However, most aspirants focus on studying and mugging up principles rather than gaining practical knowledge and understanding of the field. Web development beginners need to gain hands-on experience to hone their web development abilities.
To do so, they need to design multiple web development projects where they can implement what they have learned and showcase their skills.

In this blog, we will discuss web development in detail, the importance of web development projects, and different project ideas that you can try to enhance your knowledge and build a strong portfolio. These projects will help you become more proficient in your job and make a promising career that you have always dreamed of.
What is Web Development?
Web development is the process of creating a website or web application for the Internet. It involves various tasks, including web designing, web content development, network security, server or client scripting, testing, launching, and maintaining the website.
Web developers combine several technologies, skills, and disciplines to design, create, and maintain a fully functional and appealing website. They must possess knowledge of HTML, CSS, and JavaScript for web development. Key components of web development are- back-end development, front-end development, and full-stack development.
Web development comprises everything from designing a simple one-page web page to building a complex dynamic website with advanced features.
Web development is a secure and thriving field, and if you wish to be a part of this industry, sign up for a web development course to acquire the necessary skills and knowledge.
Also read: Top 12 Front-End Web Developer Skills (2025)
Why Are Web Development Projects Important?
When you work on projects on website development, it enhances your skills and knowledge, making you a career-ready web developer. Here are a few benefits of web development projects:
- These projects help you develop your technical skills, such as designing, coding, and testing, which are highly valued in the job market as they showcase your proficiency in databases, programming languages, and other tools required to create dynamic and responsive web applications.
- Projects are a great way to put your knowledge into practice and get first-hand experience. Whether you are learning CSS, HTML, JavaScript, or any other advanced programming language, you get to learn how to use your theoretical knowledge in real-life scenarios.
- By being creative while designing projects for website development, you can build a great portfolio that will prove your technical skills and capabilities as a talented web developer.
- You not only improve your technical skills but also soft skills, such as project management, communication, teamwork, and problem-solving.
Upskill Yourself With Live Training
| Recommended Courses for You | Book Live Class for FREE! |
| Full Stack Web Development Course | Book Now |
| WordPress Course | Book Now |
| Front-End Development Course | Book Now |
Website Development Projects Ideas (2025 List)
Designing website development projects allows you to test your basic understanding of different programming languages and concepts. Here is a list of web development projects ideas that you can try as a beginner.
- WhatsApp Web Clone
- YouTube Transcript Summarizer
- To-do list
- Landing Page
- Slack Clone
- Weather Forecasting App
- Visualizing and forecasting stocks using Dash
- Sorting Visualizer
- Portfolio Website
- Online Code Editor
- Responsive Blog Website
- Background Generator
- Authentication in Node.js for a web app
- Student Result Management System
- Netflix Home Page Clone
- Github Explorer
- Link Shortener
- Restaurant Website
- Quiz App
- Resume Builder
- Tic-Tac-Toe Game
- Temperature Converter Website
- One-page Layout
- DSA Tracker
- Customer Relationship Manager
Also read: 10+ HTML Projects for Beginners & Students in 2025
Best Web Development Projects With Source Code
Let’s learn about some of the best projects on website development, along with their details and source code:
1. WhatsApp Web Clone
A WhatsApp Web Clone is an app that replicates the functionality of a widely-used messenger app, WhatsApp, on the web. In this web development project, you will build a clone app that will allow people to use WhatsApp on their desktops and laptops without installing the app. You will design a similar interface and functionality as WhatsApp using HTML, CSS, JavaScript, and WebSockets to allow real-time communication.
This project is also great for gaining hands-on experience in React. Although there are many technologies and stacks used for full-stack development, they can be overwhelming at times. Hence, React is preferred the most as a front-end library and is used by renowned apps such as Instagram, Facebook, Uber, Pinterest, etc.
How to work on it?
This is certainly a brilliant idea to showcase your web development skills, but be meticulous while copying features of WhatsApp, facilitating calls, and integrating emoticons and stickers. Your interface will be the same, and with a real-time Firebase database, you can ensure a seamless messaging experience.
Source Code:
2. YouTube Transcript Summarizer
Have you ever seen a YouTube video that is way longer than you expected? Or is it taking too long to come to the point and provide helpful information? It can be challenging to sit through the whole video. Right? No matter how hard we try, if we can’t find relevant information, all our efforts go in vain.
YouTube transcript summarizer is a perfect solution to identify critical themes in a video. It is a web app or software tool that summarizes the content of a video automatically by analyzing its transcript, saving ample time and energy from watching the entire video.
This is one of the most interesting web dev projects where you can use cutting-edge NLP techniques for abstractive text summarization.
How to Work on it?
There are different types of videos on YouTube- documentary, instructive, etc.- with varied durations. This project can be a Chrome extension, sending a request to Rest API in the backend, which in turn will send the summary of the YouTube transcript.
You will use your knowledge of HTML, CSS, JS (for front-end), Express and NodeJS (for back-end), NLP libraries, such as spaCy and NLTK, and YouTube Data v3.
Source Code:
3. To-do List
One common project idea that many final-year students opt for is a to-do list. Most web developers have tried this project, which comprises several basic and advanced features required for day-to-day tasks. This app allows users to create a list of their everyday tasks and save it. Basically, it records all the tasks that need to be completed and arranges them in order of preference or priority.
This project can be a solution to task management, providing an efficient and smart way of managing daily work. The app will include user-interactive features, such as highlighting dates, adding/removing tasks, strikethrough features for completed tasks, and their text formatting components.
How to work on it?
To keep it basic and create a list for routine tasks, you can use JavaScript, as it will allow you to design interactive coding lists with add, delete, and group items options. You will also need excellent knowledge of HTML and CSS.
With evolving frameworks, there are cutting-edge stacks as well. One of the recent back-end frameworks is Adonis.JS, which developers use. You will build CRUD APIs with Adonis.js and also gain an understanding of HTTP and REST API while working on the project.
Source Code:
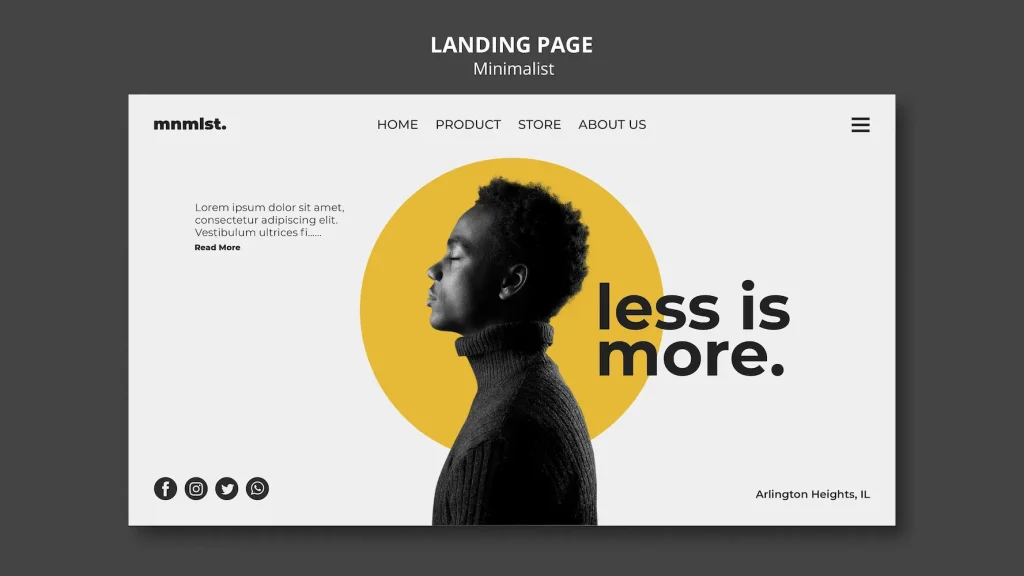
4. Landing Page

If you are looking for simple yet great ideas for web development project where you can apply your knowledge and skills, then go for creating a product landing page. It is the face of a website that directly targets customers through its visuals and other appealing factors and drives higher conversion rates. It includes product benefits, details, and a call to action.
Working on this project will give you an opportunity to test your capabilities as a web developer and hone your skills. Also, you will get to learn what customers want and how to get their attention through attractive visuals.
How to work on it?
Designing a product landing page demands knowledge of HTML, CSS< and JS. You will add some features to the page, like CTA and product details. Moreover, you will create columns and align various elements of the page with those columns.
It will also require basic editing skills, such as cropping and resizing images, creating appealing layouts, and more. Other tasks will involve- identifying the target audiences, compose a message and value proposition, design the layout and interface, create a clear CTA, build the landing page, test the page, and launch it.
Source Code:
5. Slack Clone
Most of us have heard of Slack, a leading platform used for business communication. Many experts recommend designing a Slack clone for the web development project as it will give you hands-on experience in the field and test your practical skills. You will enable real-time communication by building a clone, which will help you understand the whole concept better.
You will copy the features and functionality of Slack and work with React to design front-end and core functionality.
How to work on it?
Building this project can make your CV stand out and help you land your dream job as it demands you to apply React-Redux principles for state management. You will also use Firebase for real-time databases. As these two are simple programming languages and can speed up the process, they are a good choice for this tech stack. In the end, you will design a web messaging app similar to Slack, especially in terms of functionality.
Source Code:
Also read: 13 Best Backend Programming Languages (2025 List)
6. Weather Forecast App
A weather forecast app or website will tell users about weather conditions based on their locations and time. This is among web dev ideas that require you to design an array of features. A weather forecasting app will include various options, such as checking wind speed, searching weather via zip code, viewing temperature, and getting forecasts for the next 5-7 days.
For the front end, you will use HTML, CSS, and JavaScript. You will also work with the Streamlit library to build a responsive front-end and divert your focus on designing an improved back-end with the relevant solutions.
How to work on it?
Whether you want to visualize weather data or use OpenWeatherMap APIs, this is the app for you. Back-end development will test your knowledge of NodeJS and Express. If you are a Python beginner, then this project should be on your list, as it will provide you with a basic understanding of APIs and related Python frameworks.
Source Code:
7. Visualizing and Forecasting Stocks using Dash
If you are new to data science and Python, zero in on this project to begin your career with a strong portfolio. And if you already have experience in machine learning and Python, then it will be a helpful revision to strengthen your knowledge. Dash is a popular Python framework used to create interactive web applications and is perfect for visualizing stock data.
We highly recommend using Dash for your web development project as it is widely used for market analysis and can add to your credibility.
How to work on it?
Anyone with a keen interest in the stock market can make this project. It mainly uses Python programming language, and you will use Python libraries, such as Plotly, Pandas, and more visualization libraries, to create the dashboard. You can also check other firms (with an available stock code) for whom this app is useful.
Source Code:
Visualizing and Forecasting Stocks Using Dash
Interview Questions for You to Prepare for Jobs
8. Sorting Visualizer
A sorting visualizer is a software tool to visualize how sorting algorithms work in real time. It is an excellent idea for web development project as it allows students to advance their skills and get practical experience. They will get familiar with sorting algorithms and data structures and algorithms, commonly known as DSA.
You can seek step-by-step guidance for this project from your experienced mentors and get a strong understanding of the fundamentals of JavaScript.
How to work on it?
Are you looking for a new web development project idea? Then look no further and design a sorting visualizer project to get in-depth knowledge of JS and hone your web development skills. You will learn the core concepts of JavaScript, which is used to create an interactive user interface. You will also showcase your knowledge of CSS, HTML, Bootstrap, and more.
Source Code:
9. Portfolio Website
A portfolio website highlights an individual’s work, skills, achievements, and experience. It is an ideal web development project for any aspiring developer as one can show off their academic activities and accomplishments without any limitations. If you are designing the website yourself, then it is icing on the cake as you can prove your web development proficiency and prowess.
While applying for a job, you can share this website with recruiters to showcase your work. Many artists, writers, photographers, developers, designers, and other creatives use portfolio websites to display the work they are proud of and grab the attention of the hiring team and clients. It also shows what you are capable of achieving.
How to work on it?
You can create a portfolio website with custom coding using HTML, CSS, and JavaScript. Also, display your work clearly and in an organized way to establish your credibility and build trust among employers.
Source Code:
Also read: Top 10 Best Programming Languages to Learn in 2025 (Expert List)
10. Online Code Editor

You can access a remote server through a browser installed on an online code editor. A beginner or professional developer can’t use a local code editor. Developers prefer online code editors as they are faster and more effective.
There are various code editors that work similar to text editors, such as code completion or syntax highlighting. If you are starting your career now, this unique and impactful web development project is a great place to start. You can create code in any programming language and execute it using an online code execution platform.
How to work on it?
You will create an online code editor web development project with source code using React. This is a must-try project for beginners as it will test your knowledge of different programming languages and prepare you for more challenging assignments. You can create code in HTML, CSS, and JS. Once complete, this project will surely add value to your job profile.
Source Code:
11. Responsive Blog Website
A responsive website adapts according to the screen size and optimizes content on the device, such as smartphones, laptops, desktops, and tablets. With a responsive design, images, texts, website layout, and other elements adjust automatically to fit the screen size of the device you are using.
How to work on it?
There are several key steps involved in designing a responsive blog website, such as planning and creating content, designing the website using HTML, CSS< and JavaScript, testing, and launching. As you work on this project, you will realize the importance of a responsive website and how it can impact its online visibility.
Source Code:
12. Background Generator
If you want to practice and test your CSS skills, designing a background generator is one of the best web-based project ideas. It will also help you get familiar with the basics of JavaScript and implement your knowledge in real life. The project involves selecting basic orgradient colors and generate them using code.
You will design a webpage that can generate random background colors and lets users customize and copy the code of the generated colors. This project is great to brush up your basics and get insights into designing interface.
How to work on it?
You need to follow a few simple steps to design this project. Design the layout, add basic and advanced functionality, test, and launch the background generator. You will primarily use CSS and JavaScript for this project.
Source Code:
Also read: Python Developer Salary in India 2025 (Freshers & Experienced)
13. Authentication in NodeJS for a Web App
As the name suggests, you will be using NodeJS for this project. So, building an authentication system requires a strong knowledge of NodeJS. Amidst the growing importance of data security, authentication has become a vital part of any web application, and NodeJs offers several tools and libraries for developers to implement authentication in applications.
For this project, you need to be well-versed in several libraries, such as cookie-session and express-session, used to manage sessions. You will also use Jsonwebtoken, Passport.JS, and OAuth2 to implement authentication.
It will be a great learning experience for you as you will gain a fair knowledge of various authentication techniques, how to execute them, evaluate and highlight their drawbacks, and find ways to enhance them.
How to work on it?
Anyone who is proficient in NodeJs or wants to improve their NodeJS skills must go for this project. Also, it’s an effective way to learn about authentication and will provide you an opportunity to build a backend-intensive authentication app from the ground up.
Source Code:
14. Student Result Management System
A student result management system aims to provide exam results to students quickly and in an understandable way. Although many universities and schools use such systems to declare results, there’s still so much more to explore while designing this platform.
The primary users of the system are students who can see and assess their results by entering their credentials, i.e., username and password. There can be a registration option for new students, along with an option for guest user viewing.
How to work on it?
As you complete your online full-stack web developer course, you will gain in-depth knowledge of front-end, back-end, and database programming. This specific project will test your skills and expertise in every aspect and allow you to practice HTML, CSS, JavaScript, MySQL, and PHP.
15. Netflix Home Page Clone
As a beginner, designing something that is popular can be quite exciting. You want to try that you use or see every day. What better option than building a Netflix home page clone? It will not only help you learn the nuances of web development but also improve your practical skills as a developer.
It is clear that you will design a replica of the Netflix home page, copying its design, layout, and functionality. One factor that sets this project apart from other web page project ideas is that it will require you to use full-stack programming, paving the way for you to master web development before you kickstart your career.
How to work on it?
You will use the NodeJs server to create this page and TMDB API to handle all data. Other steps include planning the project, selecting key elements to design, building the layout, adding functionality, ensuring responsive design, developing the web page, testing, and launching.
Source Code:
16. GitHub Explorer
GitHub simplifies life, and a project based on it can set you apart as a skilled web developer. GitHub has empowered some of the best and most significant coding projects over the years. So, if you are looking for a fascinating and impressive web development project, this is the answer.
How to work on it?
Compared to other web development project ideas, GitHub Explorer is a bit more challenging and will test more than your basic HTML, JS, and programming language skills. This project will be used to search for repositories by keywords, view their details, sort them, delete them, and save your favorite repositories.
Source Code:
Also read: Full Stack Developer Salary in India 2025 (By Location & Company)
17. Link Shortener
As evidenced by the name, Link Shortener is a web app that shortens long URLs to make them more manageable. As you click on the shortened URL, it will redirect you to the original URL. Also, it will let users view the total number of clicks with the date and time of the last click for every shortened URL while viewing the list of all the shortened URLs.
How to work on it?
This is among the popular web development projects with source code where you show off your technical skills, such as CSS, HTML, and JavaScript for front-end development and Express and NodeJS for back-end development. You will also use MongoDB, which will make you well-versed in handling a large volume of data.
Source Code:
18. Restaurant Website

A restaurant website may sound simple and common, but it is an excellent web development project idea to practice and implement your learning. If designed efficiently and the right way, it can help you understand full-stack development in detail.
It is an interactive and interesting website where the focus will be on front-end development to make it user-friendly. Both customers and the restaurant will use the app. The restaurant staff can manage customers using the web app portal, track their orders, and assign tables. It will also enable customers to order food online and give instructions to the staff if any.
How to work on it?
While you work on the front-end aspect of the restaurant website, you will be introduced to UI design and realize it is a different field. The interface of the web app would allow users to select from different options, such as theme, duration, food, seating, bookings, quick delivery, and more.
You will also employ different CSS, HTML, and React tools, which include checkboxes, radio buttons, and action buttons. For restaurants, it is a great way to enhance their online presence, make online ordering seamless, and enhance customer experience.
Source Code:
19. Quiz App
If you are looking for fun yet challenging web development project ideas for final year, then a quiz app is just what you need. The project is aimed at allowing users to solve multiple quizzes and puzzles and get feedback for their performance. It will hone your user experience design, front-end development, and back-end development skills.
How to work on it?
The key aspect of this project is its user interface and user experience. You can add GIFs to represent winning and losing games. Also, there can be an option to award users for achieving certain scores.
Source Code:
20. Resume Builder
A resume builder will help users to build an impressive and comprehensive resume by merely filling up a form. People from different professions will be able to generate resumes automatically.
Execute this project by using your knowledge of NodeJS and ReactJS. As you complete the project and implement it, you will be delighted and proud to design the project professionally and skillfully, all on your own.
How to work on it?
Creating a resume builder will help you build a strong portfolio and get you a good reputation during interviews. It will advance your React skills as you will automate the process of building a resume by using visually appealing templates.
21. Tic-Tac-Toe Game
Tic-Tac-Toe is a popular game that most of us have played. Now, it’s time to take the fun to the online world by building a web application for the game. It focuses on front-end with simple logic and validations.
It will be a multi-player game, where each player has to place X or O to fill the nine empty squares. Any player who completes the target of placing three continuous Xs or Os horizontally, vertically, or diagonally will win.
How to work on it?
It is a simple game project that you can complete using JavaScript.
22. Temperature Converter Website
This project involves designing a website that can convert temperature recorded in one unit to another. For example, converting temperature in Celsius to Fahrenheit and vice-versa. This project will take your web development journey and skills to another level as you will practically learn small details of web designing and development.
How to work on it?
As the website will convert temperature recorded in a particular unit to another unit, you will be building a drop-down menu with temperature scales. There will be a ‘Convert’ button and other functionality to make the site more appealing. You will use HTML, CSS, and JavaScript for the project.
Source Code:
23. One-page Layout
Building a single-page responsive layout is a simple yet impactful web development project ideas for beginners, where you will recreate pixel-perfect designs for a one-page layout. It is the best choice for students who want to practice and test their newly acquired web development knowledge and skills. You will create a fully functional website that is not only user-friendly but also presents all the details concisely.
How to work on it?
You can use a template to design a one-page layout or start from scratch. If you are creating the page from the beginning, start by planning the content, choosing the theme, and then designing the layout. You will write the code to develop the website, test it for bugs, and launch it. The best part is you might come across a few challenges that developers face while working on real-life projects, so you will push your boundaries and get a chance to experiment with different sets of technologies, such as Firebox and Floats.
Source Code:
24. DSA Tracker
Data Structure and Algorithms (DSA) tracker is a commonly-used tool used by individuals to track their progress while learning data structures and algorithms concepts. As you build this platform from zero, it will deepen your knowledge and understanding of data structures and algorithms.
How to work on it?
While designing this project, you will have to ensure personalization to provide a smooth user experience. Add options, such as tracking progress, recording scores, etc. One reason that makes it one of the most popular web development projects for students is that it tests your Bootstrap, React, React-Reveal, and Lacalbase knowledge at once, along with HTML, CSS, JavaScript, NodeJS, and Express.
Source Code:
25. Customer Relationship Manager
Customer Relationship Manager is a web app tool used by managers to store, retrieve, and update customer data. You will design the entire platform, including the back-end to enable users to create, read, update, and delete (CRUD) customer data.
How to work on it?
For anyone looking for powerful full stack web development project ideas for students, a customer relationship manager can be the best learning opportunity. You will use Spring, HTML, CSS, and Hibernate to design it. The web app will track customers, and users can easily add new clients, alter their details, and delete them when needed.

FAQs About Website Development Projects
No, these projects are designed for beginners. Basic knowledge of how to operate a computer and use the internet is enough to get started. However, having a basic understanding of HTML and CSS can be helpful for quicker understanding. You can learn these with an online web development course.
You’ll need a text editor (like Visual Studio Code, Sublime Text, or Atom) and a web browser (like Chrome or Firefox). All these tools are free to download and use. For backend projects, installing a local server environment like XAMPP or MAMP might be necessary.
Absolutely! These projects on website development are designed not only to help you learn but also to serve as portfolio pieces. They demonstrate a range of skills from front-end to back-end development.
The time to complete each project on website development varies based on your skill level and the amount of time you dedicate. Generally, a beginner might take a few days to a week per project, especially if learning and building simultaneously.
Yes, and you’re encouraged to do so! Modifying and experimenting with the projects is a great way to learn more deeply. Feel free to add new features, change the design, or even combine elements from different projects.
There are many online forums and communities, such as Stack Overflow, GitHub discussions, and coding groups on social media platforms, where you can ask questions and get help. Also, consider joining an online full stack developer course to upskill yourself with experts.
While it’s not mandatory, understanding the source code will significantly enhance your learning. The source code is accompanied by explanations to help you grasp the concepts better.
The basic structure of these projects is designed to be responsive. However, making them fully mobile-friendly can be a great additional task for you to enhance your skills in responsive design.
You can share your projects on GitHub, personal blogs, or portfolio websites. Also, consider sharing them on social media and tagging this blog or using specific hashtags to connect with others who have completed the same projects.
These projects are meant for educational purposes. However, if you modify and expand them significantly, you can use them for commercial purposes. Make sure to check and comply with any licensing requirements for the source code used.
Free Courses for You
| Course Name | Course Name |
| Django Course | Affiliate Marketing Course |
| Semrush Course | Video Editing Course |
| Blogging Course | AngularJS Course |
| Shopify Course | Photoshop Course |
Conclusion
These were the top 25 web development project ideas that you can try. We hope you will find these valuable and get a useful idea for your project. All the mentioned projects in the blog are easy for students who are ready to step into the web development world and give them an opportunity to improve their skills.
Most of these projects will demand basic HTML, CSS, and JavaScript knowledge. You can start with something basic and then move on to an advanced one. You can join our online full-stack web developer course to learn in-depth about web development and designing. During the training, you will get to work on multiple real-life projects that will enhance your skill set and build a professional portfolio.



