HTML, or HyperText Markup Language, is the backbone of the web. It’s what helps create the structure and content of a website, from the headings and paragraphs to the links and images.
Over the years, HTML has evolved to meet the growing demands of modern web design and development. The most significant leap in this evolution has been the jump from traditional HTML to HTML5. This shift wasn’t just a simple update; it introduced a new era of web development with richer features and improved capabilities.
For anyone just starting in web development or looking to update their skills, understanding the difference between HTML and HTML5 is crucial.
It’s like knowing the difference between an old, reliable bicycle and a modern, feature-rich bike. Both get you to your destination, but the latter offers a smoother, faster, and more enjoyable ride.
HTML5 brings to the table elements and functionalities that make websites more interactive, multimedia-friendly, and adaptable to different devices—essentially, it makes the web developer’s job easier and the user’s experience better.

For those who are beginners in web development and eager to dive deeper into HTML and beyond, book a live demo session of the online web development course by WsCube Tech. It will help you equip with the knowledge and skills you need to master modern web development practices, and build a promising career as a web developer.
What is HTML?

HTML is the foundational building block of the web. Think of it as the skeleton of any website you visit; it outlines the structure and layout of web pages by using a series of elements or tags. These tags can define headings, paragraphs, links, images, and more, essentially dictating how content appears and behaves in a web browser.
For anyone stepping into web development, starting with HTML is essential. It’s like learning the alphabet before forming words and sentences. HTML allows you to create simple websites and, as you grow more comfortable, layer on more complexity with styles (CSS) and interactivity (JavaScript).
Upskill Yourself With Live Training
What is HTML5?
HTML5 is the latest major version of HTML. It was officially finalized in October 2014, building upon the core principles of previous HTML versions while introducing a wide range of new features and capabilities designed to reflect and accommodate the modern web’s needs.
HTML5 includes new semantic elements that provide more descriptive ways to structure web content, making it easier for search engines to read and for screen readers to interpret. Elements like <article>, <section>, <nav>, and <footer> allow developers to define parts of a page more clearly.
It also introduces native support for multimedia elements, such as <video> and <audio>, enabling direct embedding of video and audio content into web pages without the need for external plugins. This is a significant improvement over previous versions, which relied on third-party software like Adobe Flash for multimedia, which often led to compatibility and security issues.
Also Read: 10+ HTML Projects for Beginners & Students in 2025
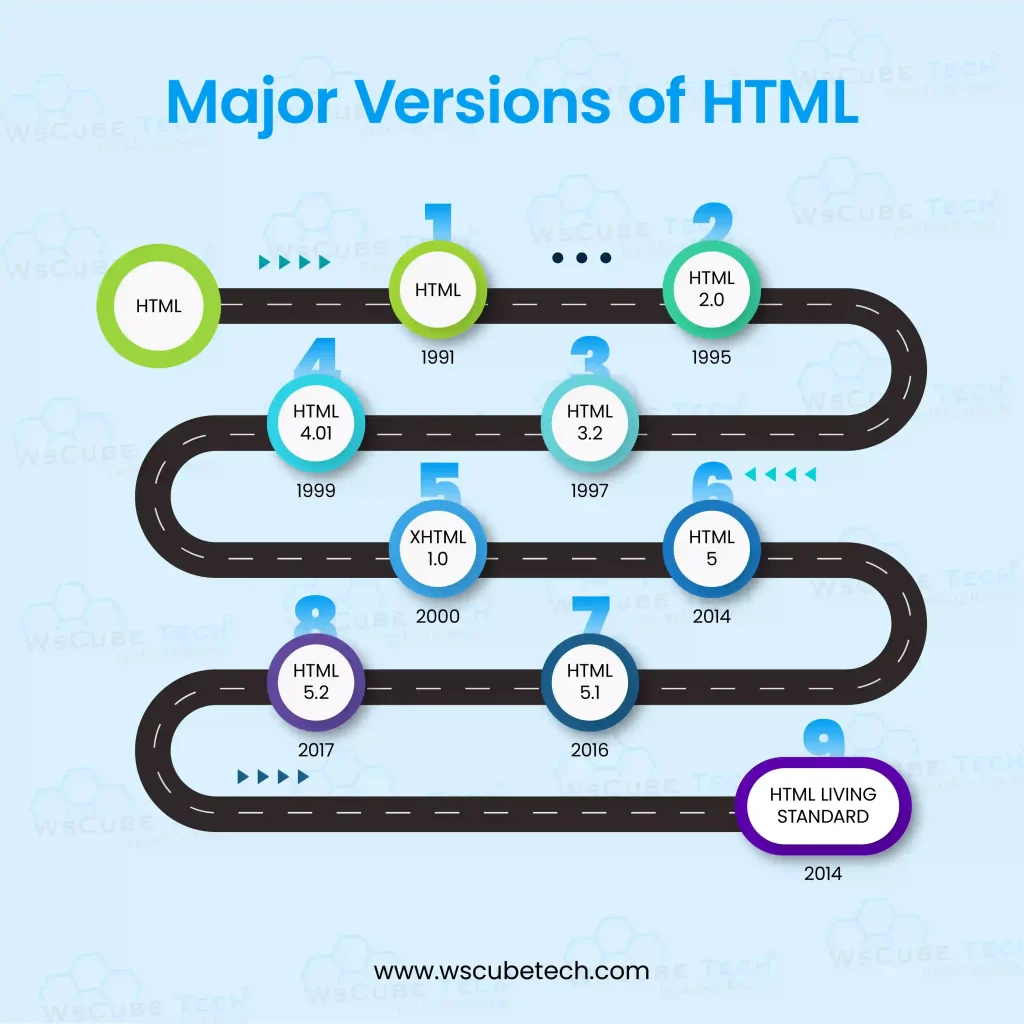
Major Versions of HTML

HTML has evolved significantly since its inception, with each version introducing new features and improvements to meet the growing demands of web development. Here’s a quick summary of all major HTML versions:
HTML (1991)
The original version of HTML, conceived by Tim Berners-Lee, contained a limited number of tags primarily designed for sharing scientific and academic documents online.
HTML 2.0 (1995)
Standardized by the Internet Engineering Task Force (IETF), this version formalized the existing practices of early web developers, introducing more structure and additional elements for forming web documents.
HTML 3.2 (1997)
Released by the World Wide Web Consortium (W3C), HTML 3.2 added support for tables, applets, text flow around images, and other presentation features, moving HTML towards becoming a tool for designing web pages.
HTML 4.01 (1999)
This version introduced separation of content from presentation, emphasizing the use of CSS for styling. It also brought in support for scripting languages, enhanced forms, and the ability to create complex web applications.
XHTML 1.0 (2000)
XHTML 1.0 was a reformulation of HTML 4.01 in XML, enforcing stricter syntax rules. It aimed at ensuring more rigorous document structure and compatibility with future web standards.
HTML5 (2014)
HTML5 marked a major evolutionary leap, designed to support modern multimedia while keeping it easily readable by humans and consistently understood by computers and devices. It introduced new semantic elements, embedded video and audio without needing plugins, and various APIs for enhanced interactivity and web applications.
HTML5.1 (2016)
This minor update refined HTML5, making improvements based on developer feedback and real-world usage. It focused on bug fixes, performance improvements, and clarifications to the specification.
HTML5.2 (2017)
HTML5.2 introduced new features, made adjustments to the HTML5 specification, and removed features that were no longer recommended. It aimed at further improving the language’s usability and interoperability.
HTML Living Standard
After HTML5.2, the W3C and the Web Hypertext Application Technology Working Group (WHATWG) decided to adopt a “living standard” model. This approach means HTML is continuously updated with new features and improvements, rather than being released in versions. The HTML Living Standard is updated regularly to reflect the ongoing evolution of the web.
Difference Between HTML and HTML5
Now, let’s learn what is the difference between HTML and HTML5 in detail here:
1. Semantic Elements

In web development, “semantic” means that something describes its purpose or meaning. So, when we talk about semantic elements in HTML5, we’re referring to HTML tags that clearly describe their meaning to both the browser and the developer.
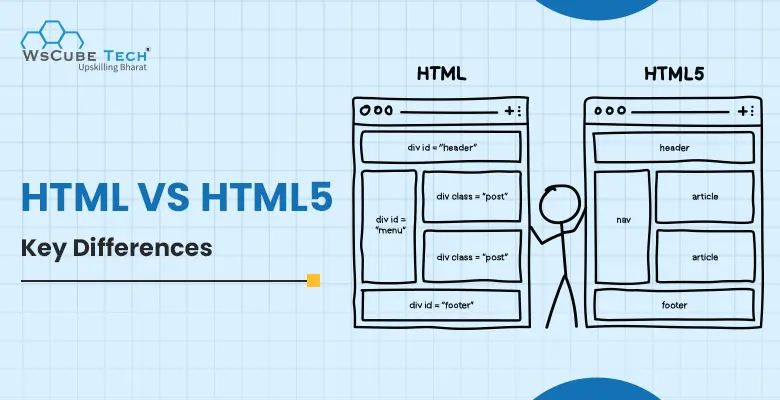
In the older versions of HTML (before HTML5), developers mostly used non-semantic elements like <div> and <span> to structure web pages and web development projects. These elements don’t tell you anything about their content.
For example, you might use a <div> tag for a navigation bar, an article, or a footer, but the <div> tag itself doesn’t communicate what it contains. You’d have to dig into the class or id name or check the content inside it to understand its role.
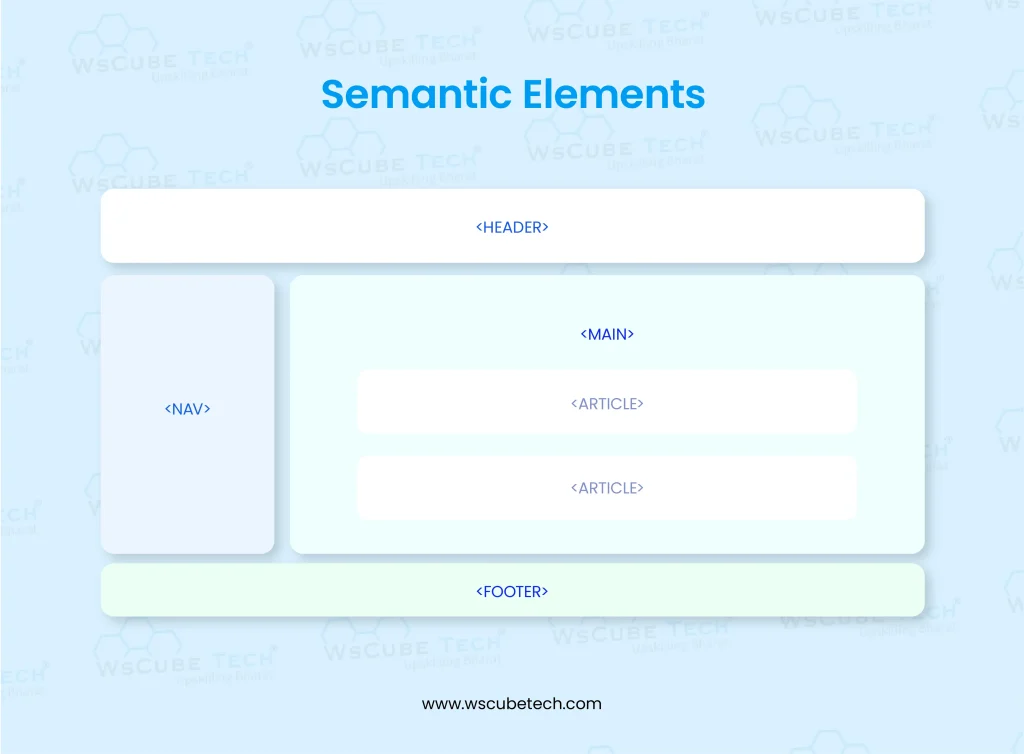
HTML5 introduced semantic elements to solve this problem. These elements clearly define their content, making web pages more readable and accessible.
Some examples include:
- <header>: This tag represents the header of a page or a section, typically containing introductory content or navigation links.
- <footer>: It’s used for the footer section of a page or a section, often containing copyright information, contact details, or related documents.
- <nav>: This tag is used for navigation links. When you see <nav>, you know that the links inside are meant for navigating the site.
- <article>: It represents a self-contained composition in a document, page, or site, which is intended to be independently distributable or reusable. For example, a blog post or a news article.
- <section>: This tag denotes a section of a document, such as chapters, headers, or any other sections of the document.
Benefits of Semantic Elements
- Accessibility: Semantic elements make your website more accessible to users with disabilities. Screen readers can understand the structure of the webpage better, improving navigation for visually impaired users.
- SEO Benefits: Search engines give importance to the semantic structure of a webpage. Using semantic elements helps search engines understand the content of your site better, potentially improving your site’s ranking.
- Easier to Read and Maintain: For developers, a webpage with semantic elements is easier to understand and maintain. You can quickly grasp the structure of a page by looking at the semantic elements, even if you’re not familiar with the site.
Also Read: How to Become Full-stack Developer With No Experience? 2025 Roadmap
2. Multimedia Integration
One of the significant advancements brought by HTML5 is its native support for multimedia integration, specifically through the introduction of the <audio> and <video> tags.
Before HTML5:
In previous HTML versions, embedding audio and video content required external plugins like Adobe Flash. This approach had several drawbacks:
- Compatibility Issues: Not all users had the necessary plugins installed, leading to inconsistent experiences.
- Security Risks: Plugins like Flash had vulnerabilities that could be exploited by malicious actors.
- Performance Concerns: Relying on external plugins could slow down website performance and affect user experience.
HTML5’s Native Multimedia Support:
HTML5 introduced a simpler, more efficient way to embed audio and video files directly into web pages without requiring any external plugins. This is achieved through the <audio> and <video> elements.
a) <video> Tag
To embed a video in your HTML5 page, you can simply use the <video> tag, specifying the source file using the src attribute or within a <source> tag inside the video tag for multiple formats. You can also control playback options, such as autoplay, controls, loop, and mute, directly through attributes of the <video> tag.
b) <audio> Tag
Similarly, the <audio> tag allows you to embed audio content with ease. You can include attributes for controlling playback, just like with video content.
Therefore, you can now use video and audio tags in your HTML projects.
3. Graphics and Effects
HTML5 introduced significant advancements in how graphics and visual effects can be implemented on web pages, marking a notable departure from the capabilities of its predecessors.
Two of the most powerful features introduced for this purpose are SVG (Scalable Vector Graphics) integration and the <canvas> element. These features have opened up new possibilities for developers and designers to create rich, interactive, and high-quality graphical content directly within the browser, without the need for external plugins.
a) SVG (Scalable Vector Graphics)
SVG is an XML-based format for describing two-dimensional vector graphics. HTML5 allows for the direct embedding of SVG content into web pages using the <svg> tag. This means that developers can now incorporate high-quality graphics that are scalable to any size without losing clarity, directly into their HTML markup.
This is particularly beneficial for logos, icons, and illustrations that need to maintain sharpness at various screen resolutions and sizes.
Benefits of SVG:
- Scalability and Resolution Independence: SVG graphics do not lose quality when scaled or zoomed, making them ideal for responsive web design.
- Smaller File Sizes: Vector graphics often have smaller file sizes compared to raster images, especially for simple designs.
- Interactivity and Animation: SVG supports interactivity and animation, allowing developers to create dynamic graphic elements that can respond to user interactions.
b) <canvas> Element
The <canvas> element is another powerful addition in HTML5 for drawing graphics via scripting (usually with JavaScript). Unlike SVG, the <canvas> element is used to draw raster graphics (pixel-based), making it suitable for rendering game graphics, generating art, or creating custom animations where scalability is not the primary concern.
Benefits of the <canvas> Element:
- Flexibility: Developers have precise control over what is rendered on a pixel level, allowing for the creation of complex scenes and animations.
- Performance: For certain types of graphic-intensive applications, like online games or interactive animations, <canvas> can offer better performance, particularly when dealing with a large number of objects or complex pixel manipulations.
- Custom Drawing: The <canvas> API provides a rich set of drawing functions for lines, arcs, text, images, and more, enabling highly customized graphical content.

4. Form Controls
HTML5 introduced a variety of new form controls that significantly enhance form interactivity and the overall user experience on web pages. Prior to HTML5, implementing advanced input types like date pickers, color pickers, and sliders often required external libraries or custom JavaScript.
HTML5 simplifies this by providing built-in support for these input types, making web forms more functional and intuitive for users.
Below is a breakdown of some notable new form controls introduced in HTML5:
a) Date and Time Pickers
- <input type=”date”>: Allows users to select a date from a built-in calendar picker. It eliminates the need for custom date picker JavaScript libraries.
- <input type=”time”>: Enables users to easily input a time, presenting a UI for selecting hours and minutes.
- <input type=”datetime-local”>: Combines date and time selection, allowing users to specify both on forms without using external plugins.
b) Color Picker
- <input type=”color”>: Provides a native color wheel or palette from which users can select a color. This is particularly useful for applications that require color customization without the need for a complex setup.
c) Sliders
- <input type=”range”>: Creates a slider interface for inputting numerical values within a defined range. This is ideal for settings such as volume controls, adjusting brightness, or specifying age limits, offering a more interactive alternative to numerical input.
d) Email, URL, and Telephone Inputs
- <input type=”email”>: Simplifies the process of collecting email addresses by providing automatic validation to check for the presence of an “@” sign and a domain in the input.
- <input type=”url”>: Similar to the email input, this type validates URLs entered by the user, ensuring that they format their inputs correctly.
- <input type=”tel”>: While it doesn’t validate the format of telephone numbers (due to the wide variety of phone number formats worldwide), it signals to browsers and virtual keyboards to facilitate telephone number input.
e) Number Input
- <input type=”number”>: Allows users to input a numerical value, complete with increment and decrement buttons. This control also supports setting minimum, maximum, and step values.
f) Search Input
- <input type=”search”>: Optimized for search fields, offering an improved user experience by including features like clearing the current search with a single click.
Interview Questions for You to Prepare for Jobs
5. New APIs
HTML5 significantly expanded the capabilities of web applications through the introduction of various new APIs (Application Programming Interfaces). These APIs allow for more complex, efficient, and interactive web applications, directly influencing how developers build and how users interact with sites.
Below is an overview of some key HTML5 APIs:
a) Geolocation API
It allows web applications to access the geographical location of the user. With the user’s permission, websites can retrieve current latitude and longitude, enabling location-based services like maps, local weather, and personalized recommendations.
This API has transformed how websites offer personalized, location-based experiences, making it crucial for travel, shopping, and social networking sites that rely on user location to provide relevant content and suggestions.
b) Drag-and-Drop API
It facilitates drag-and-drop functionality within web applications, allowing users to grab objects and move them to different locations on the screen. This can be used for tasks like uploading files, reordering lists, or managing content visually.
It enhances user interaction and experience by making web interfaces more intuitive and engaging. It simplifies actions that would otherwise require more complex navigation and inputs, such as file uploads or rearranging items.
c) Local Storage API
Provides a way to store data locally within the user’s browser, beyond the life of the page session. Unlike cookies, local storage offers more space and doesn’t send data back to the server with every request.
This API is pivotal for creating web applications that need to save user data between sessions without relying on server-side storage. It’s used for settings, saved games, and other user preferences, significantly improving the speed and user experience of web applications.
d) Web Workers API
It allows web applications to run scripts in background threads, separate from the main browser thread. This means complex calculations or processing tasks can be executed without freezing the user interface.
Web Workers enhance the performance and responsiveness of web applications by handling resource-intensive tasks in the background. This is particularly beneficial for applications that require heavy computations, real-time processing, or multitasking without disrupting the user experience.
Also Read: How to Become Backend Developer? 2025 Roadmap & Tips
6. Cross-Browser Compatibility
HTML5 brought significant improvements in cross-browser compatibility, addressing many of the inconsistencies that plagued earlier versions of HTML and made web development a challenging task.
This is how HTML5 contributes to improved cross-browser compatibility:
- Standardized Markup
- New Semantic Elements
- Enhanced Forms and Input Types
- Multimedia and Graphics
- CSS3 Integration
- Progressive Enhancement
7. Doctype Declaration
The doctype declaration is a critical component at the beginning of HTML documents, signaling to the web browser which version of HTML the page is written in. This helps the browser to correctly render the page according to the standards of that particular version of HTML.
One of the notable simplifications introduced with HTML5 is its streamlined doctype declaration, which is significantly simpler and more user-friendly compared to those required by previous versions of HTML.
a) Previous HTML Versions
In earlier versions of HTML, doctype declarations were more complex and verbose.
For example, the doctype for HTML 4.01 Transitional included:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">This declaration includes a public identifier and a system identifier, which reference the specific DTD (Document Type Definition) that the document conforms to. These DTDs were necessary to define the rules for the markup language, but they made the doctype declaration cumbersome and harder to remember.
b) HTML5 Doctype Declaration
With the advent of HTML5, the doctype declaration was significantly simplified to:
<!DOCTYPE html>This concise declaration is all that’s needed to ensure the browser knows the document is an HTML5 document. The simplicity of the HTML5 doctype eliminates the need for a reference to a DTD, reflecting the language’s move towards a more streamlined and less rigidly defined syntax that’s easier for developers to work with.
HTML vs HTML5 (Comparison)
Below is a comparison of the key differences between HTML and HTML5, focusing on various aspects that highlight the advancements and improvements introduced with HTML5:
| Feature | HTML | HTML5 |
| Doctype Declaration | Complex and version-specific | Simplified for all HTML5 documents |
| Graphics | Required external plugins like Adobe Flash for graphics and animations | Introduced native <canvas> and SVG support for in-browser graphics and animations without plugins |
| Multimedia | Embedding multimedia content like video and audio required third-party plugins | Native <video> and <audio> tags introduced for embedding media directly without external plugins |
| Semantic Elements | Limited use of semantic elements. Relied heavily on <div> for page structure | Added semantic elements like <article>, <section>, <nav>, <header>, <footer> for better document structure |
| Form Controls | Basic form elements with limited input types | New form elements like date, time, range, email, url, color for enhanced forms |
| APIs | Limited in-built APIs for complex web applications | Introduction of several new APIs (e.g., Geolocation, Web Storage, Drag-and-Drop, Web Workers) for advanced functionality |
| Local Storage | Relied on cookies for local storage, which are limited in size and sent with every HTTP request | Provided Web Storage (localStorage and sessionStorage) for storing data locally in the browser, improving performance and capacity |
| Offline Application Cache | No built-in support for offline browsing capabilities | Application Cache (now superseded by service workers) allowed web applications to be cached and accessed offline |
| Cross-Browser Compatibility | Consistency across browsers was challenging, requiring more hacks and workarounds | Improved cross-browser compatibility and encouraged the use of standard web technologies |
| Mobile Support | No specific features for mobile web development. Required workarounds for mobile optimization | Enhanced support for mobile web with features like viewport meta tag, scalable vector graphics, and touch events |
Also Read: 11 Most Popular Web Development Languages (Best in 2025)
HTML vs HTML5 (Elements)
HTML5 has removed or changed several elements, as mentioned below:
| HTML | HTML5 |
| <applet> | Use <object> or <embed> for embedding applications. |
| <acronym> | Use <abbr> for abbreviations. |
| <dir> | Use CSS to create list styles; for directory lists, use <ul>. |
| <font> | Use CSS for specifying font styles. |
| <frame> | Use <iframe> or CSS layouts for framing content. |
| <frameset> | Use CSS for layout designs; <iframe> can be used for embedding documents. |
| <noframes> | No direct alternative; CSS and JavaScript offer better ways to handle content presentation. |
| <strike> | Use <del> for strikethrough text indicating deletion, or CSS text-decoration: line-through; for styling. |
| <center> | Use CSS text-align: center; for center alignment. |
| <big> | Use CSS font-size: property for increasing text size. |
| <tt> | Use CSS font-family: monospace; for teletype or monospaced styling. |
| <u> | Although not removed, the use of <u> is discouraged unless for non-stylized underlining (e.g., proper names in Chinese text); use CSS text-decoration: underline; for underlining text. |

Should You Switch to HTML5? Pros and Cons
Switching to HTML5 brings a host of benefits along with a few considerations. Here’s a table outlining the pros and cons of transitioning to HTML5 for your web development projects:
| Pros | Cons |
| HTML5 introduces semantic elements, making the web content more meaningful and accessible. | While most modern browsers support HTML5, some older versions do not fully support all new elements and APIs, which may require fallback solutions or polyfills. |
| Native <audio> and <video> tags eliminate the need for third-party plugins, offering a smoother experience for embedding media. | Developers habitual with older HTML standards may need time to learn and adapt to new elements, attributes, and best practices introduced in HTML5. |
| New form input types (e.g., date, email, range) enhance user interaction without additional JavaScript. | Features like high-resolution graphics and offline storage can be resource-intensive, potentially affecting performance if not implemented carefully. |
| The Application Cache and Service Workers enable web applications to work offline, improving availability and user experience. | New features, especially those involving client-side storage and offline capabilities, introduce new security considerations that developers must address. |
| HTML5 is designed with mobile and cross-device compatibility in mind, facilitating responsive design and touch interactions. | Developing for multiple devices and ensuring consistent behavior across various platforms can increase development and testing efforts. |
Switching to HTML5 is generally recommended for most web development projects due to its numerous advantages in enhancing user experience, accessibility, and mobile compatibility.
However, it’s important for developers to consider the potential challenges, especially regarding browser compatibility and the learning curve associated with new features. Despite these cons, the direction of web development is clearly towards adopting HTML5, making the transition not just beneficial but essential for staying relevant in the evolving digital landscape.
Free Courses for You
FAQs About HTML and HTML5 Difference
The main difference lies in HTML5’s introduction of new semantic elements, multimedia support, graphical capabilities, form controls, and advanced APIs for better web application development. HTML5 is designed to be more interactive, mobile-friendly, and easily understood by search engines and developers, improving the overall web development and user experience.
HTML5 websites can work on older browsers, but some advanced features and elements may not be fully supported or might require polyfills (JavaScript code that adds support for new features to older browsers). Developers often use graceful degradation or progressive enhancement strategies to ensure backward compatibility.
Semantic elements, such as <article>, <footer>, <nav>, and <section>, provide clearer structure and meaning to web documents, making it easier for search engines to parse content and for assistive technologies to navigate pages. This leads to better SEO and accessibility, enhancing the user experience.
HTML5 introduced the <audio> and <video> elements, allowing direct embedding of sound and video into web pages without the need for external plugins like Flash. This native support simplifies multimedia integration, ensures compatibility across devices, and enhances performance and security.
Yes, understanding the basics of HTML is essential before diving into HTML5, as HTML5 builds upon the foundational principles of HTML. However, HTML5 has become the standard, and learning HTML today inherently means learning HTML5 and its new features.
HTML5 introduces new form controls like date, time, email, range, and color, providing better input types that enhance user interaction and data validation. These built-in controls offer a more intuitive and efficient way for users to input data, improving form usability and the overall user experience.
Absolutely. HTML5 introduces several features specifically designed to enhance mobile web experiences, such as viewport meta tags, scalable vector graphics (SVG), and touch event support. These features enable developers to create responsive designs and touch-friendly interfaces, making websites more accessible on mobile devices.
HTML5 enhances web application security through new features and standards that promote secure browsing and data integrity. For example, it supports more secure origins through web sockets, offers safer cross-document messaging, and enables more robust validation for forms. However, developers also need to be aware of and properly implement these features to fully leverage HTML5’s security improvements.
Yes, HTML5 has deprecated some elements and attributes that were present in earlier versions of HTML due to their limited functionality, lack of accessibility, or redundancy with CSS. Examples include <font>, <center>, <frame>, and <frameset>. Developers are encouraged to use CSS for styling and layout to replace these deprecated elements.
Wrapping Up:
The evolution from HTML to HTML5 has marked a significant leap forward in web development, introducing a range of features that enhance user experience, improve accessibility, and streamline the creation of web content.
As web development continues to evolve, mastering HTML5 is crucial for anyone looking to excel in this field. For those eager to dive deeper and expand their expertise into full stack development, WsCube Tech offers the best online Full Stack Development course. This course is designed to equip you with the skills needed to build a promising career.
Read more blogs: