If technology excites you, you are probably familiar with web development or full-stack web development. It is a booming sector with ample high-paying and promising career opportunities.
Companies want skilled web developers to manage their websites, ensuring they run without glitches and provide valuable experiences. Recruiters are ready to pay high salary packages to top candidates who can take their businesses to new heights.
The best part is learning web development is not as difficult as it seems. You need to invest a few months learning every aspect of web development, from libraries and programming languages to frameworks and databases. The journey can be much easier and hassle-free if you have the right web development roadmap.
In this blog, we have shared the complete roadmap for web development for beginners, covering all the topics and fundamentals required to be job-ready.
What Is Web Development?
Web development refers to creating, designing, testing, and maintaining websites and web applications. The process includes various aspects, such as designing an interface, coding, writing backend code, developing content for better visibility, and implementing a website’s functionality.
It encompasses backend and frontend development. The former focuses on designing visual and interactive components of a website that users see, such as layout, user interface, images, text, and responsiveness. The latter is more about the server side of a website, which includes server configuration, databases, and functionality.
Web developers use various programming languages, like HTML, CSS, and JavaScript, to develop websites. Before we explain how to learn website development from scratch, it’s important to understand the three main types of web development:

Frontend Development- This deals with the website interface that users see and interact with directly through a browser. It is designed using HTML, CSS, and JS that enable developers create designs and functionality.
Backend Development- This side of a website includes coding and logic running in the background. These components make a website work smoothly. Backend developers work on authentication authorization, store data, and backend communication using API.
Full-stack Development- It includes both frontend and backend development and all the related technologies.

Who Is a Web Developer?
Web developers use technologies to build frontend and backend of a website during its development process. They handle the entire process of creating a website or web application, from designing user interfaces to managing servers or databases from the ground up.
To become a web developer, you need to acquire technical and soft skills and extensive knowledge. Consider joining a web development course that guides you through every step and provides practical experience in designing, testing, and maintaining a website. This will help you get a closer look at industry trends and understand the roles and responsibilities of a web developer.
Here are the key responsibilities of a web developer:
- Designing, testing, and maintaining a website
- Updating the website and making necessary improvements
- Using cutting-edge technologies to enhance a website’s functionality
- Create servers and databases for backend
- Collaborating with designers and testers
- Interacting with clients to understand their requirements.
Web Development Roadmap- A step-by-step Guide
Here is a complete website development roadmap to help you kickstart your career:
- Start with the Basics
- Frontend Development
- Backend Development
- Databases
- Responsiveness
- Frameworks
- Version Control System
- Deployment
- Testing
- Build Projects
1. Start with the Basics

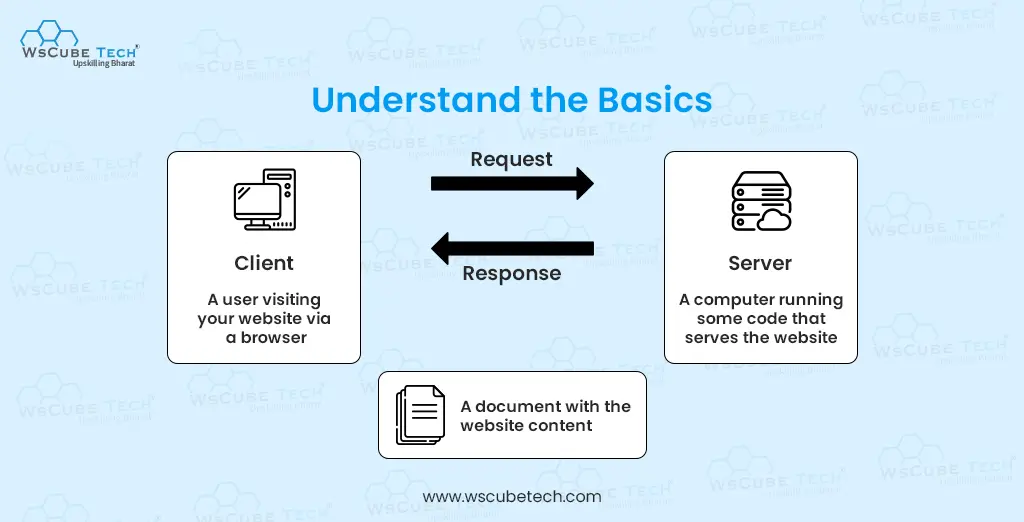
Before you start your training and learning, get familiar with the basic concepts that make up a website. You must know how a website works because without that knowledge it can be challenging to build websites. You should know how client-side and server-side react to requests. Also, you must gain an understanding of HTML because a website is basically an HTML document sent by a server handling the HTTP request sent by the client or browser.
After learning about a website, you should also understand the internet, web browsers, HTTP, domain names, DNS, and hosting. These are the crucial components that work together to run a website seamlessly.
2. Frontend Development
Anyone who is wondering how to learn web development must start with frontend development. The frontend of a website is the user interface that users see and interact with. It involves designing the overall appearance of a website and making it look appealing.
It must be interactive and dynamic, providing a valuable user experience. It must also look good to users and allow them to navigate through the site smoothly. As a frontend developer, you must possess HTML, CSS, and JavaScript skills, which are the building blocks of frontend web development and help you design different components, such as menu bar, images, text, CTAs, etc., of a website.
a) HTML (HyperText Markup Language)
HTML is a standard language used to create the structure of a website using different HTML tags. As a beginner, you can start your web development journey by learning HTML and its basic application. Create a single-page website initially and then move on to complicated designs.
HTML allows you to try adding different types of forms, tables, images, and links to a website, making it visually appealing and engaging for users. Learn how HTML tags work, their elements, and their implementation by creating web pages.
Practice every day to strengthen your command of HTML and work on varied projects, gradually moving from basic to advanced level. You can use Notepad to edit code, save the file using the .html extension, and see the code transform into attractive web pages.
b) CSS (Cascading Styling Sheet)
CSS is used to make a web page look more engaging and attractive by adding colors to different elements. It also allows adding borders, updating font size, and highlighting things as users hover the cursor over them. A fair understanding of CSS enables you to attract users through appealing web pages. As you learn CSS, add more elements to your project one by one. Combine your knowledge of HTML and CSS to build beautiful websites.
c) JavaScript
JavaScript is a programming language preferred by over 74% of developers globally. Once you upskill yourself in HTML and CSS, learn JavaScript programming to build dynamic, user-friendly, and interactive websites.
Our browser understands JS, so it’s the starting point of web development. Developers rely on this language to manipulate data and interact with servers. JS helps you offer memorable user experiences through exceptional websites.
3. Backend Development
Moving on, the next step is to learn backend development, a crucial part of any development process. It involves creating the server side of a website and writing code to enable communication between the browser and the server. Hence managing user requests and sending data back.
It is known as the server side of a website or web application as this is where all behind-the-scenes actions take place. It comprises three primary components: a server, logic to run the application, and a database that stores all the critical information.
Backend developers organize a website’s structure, manage databases, and write scripts. This part also connects to the database, creating and sending data to the frontend so users can see it. The backend also involves filtering and updating data when it is retrieved from the database.
If you are wondering how to learn backend web development, start by mastering programming languages such as Python, Java, and JavaScript. They are a vital part of any web development process. Let’s explore some of the most important languages and technologies used in backend development:
Java- It is used to create and design large-scale web applications.
SQL- It is used to query databases and manage backend data.
PHP- This backend language manages data in databases and requests from frontend.
Python- It is another programming language used for analyzing data, creating visualizations, and other similar tasks.
Node.JS- It is a runtime environment used to run JS for backend scripting to enable interaction with the server.
Client-side Architecture- It is designed to understand requests and responses. When a user request comes from the client-side for data, the server responds to it.
4. Databases
A database is a structured collection of data stored in a computer system. It allows us to store and retrieve data quickly. Learning about databases is essential for developers to manage and organize data efficiently.
There are two types of databases: relational databases (SQL) that store data in a structured format, like rows and tables, and non-relational databases (NoSQL) that use different data models, like key-value, document-oriented, and graph, to store data.
Let’s explore different database concepts that web developers must know for a successful career:
MySQL- MySQL is a relational database management system to store and manage data.
MongoDB is a NoSQL database used to create dynamic schemas. It is flexible, scalable, and capable of handling a large volume of data.
VoltDB- This database follows a relational pattern and uses memory for data storage.
Also Read: 11 Most Popular Web Development Languages (Best in 2025)
5. Responsiveness
Suppose a user accesses your app via a mobile device, but your app is made only for a desktop or laptop. How would that user react? And what would it mean to your app? It would mean losing out on a valuable opportunity.
Therefore, responsiveness is a crucial part of a roadmap to web development. It means that the app adapts automatically to the screen size without affecting user experience. It fits all devices, be it mobiles, desktops, or tablets.
Responsiveness is one of the most important factors to consider when developing a website. Hence, you must master web design principles to create responsive apps that adjust according to screen sizes and devices. This ensures an optimal user experience across different resolutions.
6. Frameworks
Frameworks are a collection of tools that enable web developers to build applications and websites faster and more efficiently. Frameworks include code libraries, programs, and compilers, all of which come together to complete a development project.
Frameworks make components reusable. To learn different frameworks, you must first master HTML, CSS, and JavaScript, which are the prerequisites to understanding any framework or library. You can take a full-stack web development course that covers a range of frameworks developers use for frontend and backend development.
Below, we have explained a few common frameworks that are popular among full-stack web developers.
React- It is a JavaScript library used to make a single-page web application or website. This component-based library makes a website look appealing and attractive.
Angular.JS- Google created this JavaScript framework, which is used for frontend development.
Other examples of frameworks are Vue, Express.JS, Node, etc. Every programming language has a different framework. For example, Spring is for Java, Django is for Python, and Laravel is for PHP.
7. Version Control System
The next step on the roadmap of web development is to gain knowledge of the Version Control System. Every application goes through multiple versions before it is launched. For example, when we add libraries to an app, it is updated, which creates a new version. It’s important to keep a record of all the versions. That is where Version Control comes into the picture. It keeps a tab on the project, tracking and managing every change as it happens.
It helps developers maintain code and reuse it whenever required. It also saves all changes and enhances the web development process. The system allows easy collaboration.
You can use Git or any other reliable Version Control System, such as Bitbucket, GitLab, GitHub, Mercurial, Apache Subversion, etc., to track code and make the task hassle-free. Git is an open-source platform where you can find the entire code from the beginning of the project. It is a flexible and secure system used to restore the code. It contains a repository for the files, which saves the codebase, and anyone can update it.
8. Deployment
Once you develop a website and it’s ready for everyone to see, it’s time to deploy it. Deployment means moving an app or website into a deployed state. In simple terms, you make your website available to users. To learn deployment, you must know how to manage servers and use cloud services. You will use these services to get your website up and running on the internet.
Deployment allows you to publish your website on the internet for users. It’s like bringing life to your website or app. As you deploy, ensure that the website is secure and accessible. Learning deployment includes understanding domain management and DNS settings and comprehension deployment of web applications on hosting platforms, such as AWS, Heroku, and Netify.
Linux- Learn the basics of Linux, a commonly used operating system for hosting servers. Understand file systems, Linux commands, networking concepts, and user permissions to manage and configure server environments.
Cloud Deployment- It ensures reliable and scalable hosting solutions. Hence, it enables you to deploy and manage your application infrastructure on remote servers by cloud providers, such as Google Cloud Platform, Amazon Web Services, and Microsoft Azure.
As you will learn deployment in an online web development course, you will gain a fair understanding of the following concepts:
Storage and Database Services- You can use cloud storage solutions to store static assets and database services to manage dynamic data.
Provisioning Virtual Machines- Here, you will learn how to create and configure virtual machines to host your web apps.
Networking and Security- Subnets, virtual networks, and security groups enable secure communication between different components of an app.
Monitoring and Logging- Learn to set up monitoring and logging services to track the security, performance, and availability of your app.
Load Balancing and Auto-Scaling- They distribute traffic evenly and adjust server capacity according to the demand.
Deployment- Continuous deployment is possible through various tools, such as Azure DevOps, AWS CodePipeline, Google Cloud Build, etc. These tools automate the deployment process and allow smooth updates.

9. Testing

Testing is a way to find loopholes and issues in a website or web app so developers can fix them before they affect user experience. This step enhances the quality and reliability of a website through meticulous testing and monitoring. Therefore, it is a crucial step in any web development roadmap for beginners.
During your learning journey, you will get to know about different testing and monitoring techniques that we have discussed below:
Performance Testing- It assesses the performance of an app under different situations and determines the problems that hamper its performance.
Unit Testing- Tests every module or component of an app, ensuring they work seamlessly individually.
End-to-End Testing- Tests an app from scratch till the end to analyze its real-world user interactions.
Security Testing- To find vulnerabilities and security risks and avoid unauthorized access or data breaches.
Integration Testing- To evaluate the interaction between different modules and ensure they all work smoothly.
Here are a few monitoring techniques to know to find and resolve issues in real-time:
Availability Monitoring- To monitor the availability of an app so it is always accessible to users.
Scalability Monitoring- To monitor resource patterns and uses and scale them.
Performance Monitoring- It monitors response time, system resources, and error rates to ensure the performance of an app is not affected.
Altering and Notification- You set up metrics, alarms, and alerts that tell stakeholders about issues so developers can fix them and reduce downtime.
Error Tracking- Ensures there is no error in the app behavior.
10. Build Projects

Finally, it’s time to put your knowledge into practice to become a well-versed developer. Aspirants often ask how long it takes to learn web development. Well, there is no specific answer to this question. However, if you work on assignments and build projects, you can speed up your journey.
So, once you have acquired the necessary technical skills, you should work on some real-world projects to implement everything you have learned. This will help you assess your skills and capabilities, and you will know how to achieve perfect results to meet your client’s requirements.
Start with simple projects to master technical concepts and then shift to advanced projects. You can do an internship, work for a friend, or offer freelance services. As you gain more hands-on experience, you will become more proficient.
Web Development Career Guides
| How to Become a Web Developer? | What does a Web Developer do? |
| Is Web Development a Good Career? | How to Become Frontend Developer? |
| How to Become Backend Developer? | How to Become Full Stack Developer? |
Essential Skills of a Web Developer
The following are the key skills you must possess to become a proficient web developer:
1. Technical Skills
Web developers must build several technical skills that we have mentioned below:
2. Coding
Web developers must master three primary programming languages used in frontend development of a website. HTML, CSS, and JavaScript are used to design the interface of a website and are crucial for web designing. Moreover, they must also choose and master a few backend languages, such as Python, PHP, Ruby, and Java. Whether you are a backend or full-stack developer, knowledge of HTML and JS, along with at least two other backend languages, is a must.
3. Responsive Designs
With the rapid increase in smartphone use, responsive designs have become a necessity. Responsive designs ensure that the app or website adjusts automatically to the screen size and is compatible with all devices. Web developers must check that the loading speed is optimized and the app’s functionality is not hampered.
4. SEO
Clients prefer websites that rank higher in search engine results. Therefore, web developers must have a deep understanding of search engine optimization. It will enable you to create SEO-friendly websites and write optimized HTML code. Also, URLs must be user-friendly, pages must load faster, links must be right, and pages must be crawlable.
5. User Experience
Another important technical skill for becoming a successful web developer is offering valuable user experiences. Skilled developers understand the needs of clients and users to deliver the best results. If they don’t know what users want, all their efforts to develop a website are useless. Prospects are the primary reason for designing and launching a website. Therefore, skilled web developers always start by knowing their target audience so they can engage them through appealing, user-friendly, and interactive websites.
6. Frameworks
Frameworks give a structure to a website within which developers work. They simplify and speed up the development process. Hence, learning frameworks is another essential skill for developers. They must master some popular frameworks, including FLutter, React, Angular, React Native, etc.
7. Testing and Debugging
Web developers must also be capable of validating code, identifying bugs, and fixing errors. Testing and debugging may consume a lot of time, but they’re crucial steps to follow before launching a website. Developers must dedicate sufficient hours to this process and ensure that the website is free from glitches and bugs.
8. Content Management System
A Content Management System (CMS), such as Weebly, Drupal, and Wix, allows developers to easily create a website and manage its content. They don’t need extensive knowledge or experience to develop websites using CMS. Combining user interfaces with third-party plug-ins can enhance a website’s functionality. As an aspiring web developer, try to learn about CMS and gain basic experience. If you want to build only websites, then CMS knowledge can help you advance your career.
9. Non-technical Skills
Although technical knowledge is the foundation of becoming a web developer, you must also work on some soft skills throughout your website development roadmap. You can build these skills gradually as you work with a team and interact with different people.
10. Attention to Detail
Web developers can not just focus on the larger picture, ignoring small details completely. They need an eye for every small thing and element that makes a website great. This is specifically true while writing code, as a website is nothing but lines of code. Any error or flaw can lead to poor results. So, pay attention to every detail so you don’t have to spend hours reworking. Concentrate on every detail to get things right the first time.

11. Communication
Web development is not a one-man job. It involves several people from different teams coming together to generate a perfect result. As web developers collaborate with stakeholders, clients, designers, writers, SEO experts, and other team members, they must also hone their communication skills. They should know how to convey their ideas and views calmly to others and listen to people and their opinions. Also, as not all clients may have a technical background, they must simplify all the details.
12. Problem-solving
Developing a website and writing code indicate that developers are problem-solvers who create platforms to address clients’ particular needs. Web developers must be great at identifying problems and developing relevant solutions by taking appropriate action. As developers are engaged in some sort of problem almost every day of their careers, they must acquire problem-solving skills through practical training. Even if there are unexpected circumstances, they should prioritize solving the issues rather than getting hyper.
13. Persistence
During your web development journey, you will encounter numerous stumbling blocks and obstacles. If you want to make it big in the industry and have a promising career, quitting is never an option. You must know how to face any challenge and overcome it confidently. If you give up easily, web development is not a suitable career for you. It demands persistent and hard-working professionals who can tackle any problem and come up with appropriate solutions.
14. Constant Learning
The tech industry is dynamic and we can see rapid changes and updates it technologies. So, developers must be flexible and adapt to changes. They must always be open to learning new programming languages and technologies to keep up with the demand. As trends change, developers must be willing to upskill themselves and become better at their jobs.
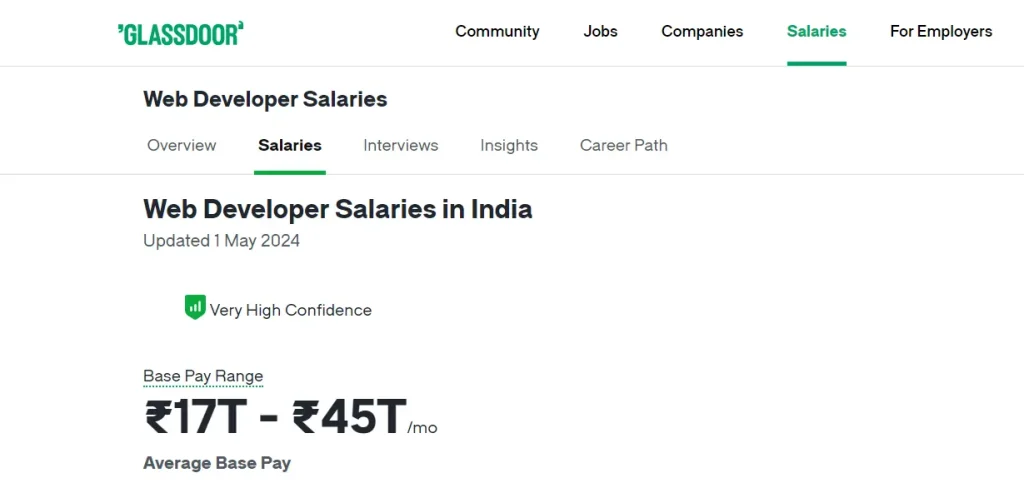
15. Salary of a Web Developer in India
The average salary of a web developer in India varies based on multiple factors, such as skills, location, experience, and industry standards. With the rapid increase in demand for adept web developers, they can earn highly competitive compensation.
According to Glassdoor, web developers earn somewhere between ₹17-45k per month in India.

Web developers are among the highest-paid professionals globally. Whether they work as a freelancer or full-time, they can explore various lucrative opportunities across multiple industries.
Also Read: 20 Best Web Development Tools in 2025 (Web Dev Tools List)
FAQs on Web Development
Full stack development involves creating the frontend and backend of a website or web app. The frontend is the client side, which involves user interfaces and design. Users interact directly with the front end of an app. The backend is the server-side, which is all about coding and everything happening behind the scenes. Users don’t see this part, but it affects the functionality of an app.
If you want to learn web development, start by getting familiar with the basics of a website and how it works. Understand the difference between frontend, backend, and full-stack development, and choose the tech stack you want to master. Then, take an online web development course to gain practical knowledge and learn from industry leaders.
Web development is divided into two categories: frontend and backend. A web developer must learn a different tech stack for each.
Frontend Technologies
– HTML
– CSS
– JavaScript
Backend Technologies
– PHP
– Python
– Ruby
– Java
– C#
– Node.Js
– Golang
Full-stack developers are responsible for designing, creating, testing, and maintaining websites and enhancing user experiences using frontend and backend technologies.
A full-stack development course spans 6-8 months, during which you learn frontend and backend technologies, web designing, and other advanced concepts.
Testing includes meticulously analyzing a website to find bugs and glitches. Through end-to-end testing, developers can identify any error and fix it. This ensures that users get a bug-free website and have a seamless experience. It enhances user engagement and adds to the credibility of the business.
Web developers must work on a few essential soft skills: communication, time management, adaptability, problem-solving, attention to detail, teamwork, and creativity.
Since almost every business is launching a website or web app to reach maximum people, they need skilled developers to build and maintain their web apps and websites. The demand for web developers will surge in the coming years, promising a lucrative and successful career for talented professionals.
Key Takeaways
Web development is a great and promising career choice. Anyone with hard work, persistence, and consistent practice can succeed in this field. As a beginner, you just need to gain adequate and relevant knowledge, select a specialization, build skills, and gain hands-on experience. Also, stay updated with current trends and master technical aspects, such as frameworks, libraries, programming languages, etc. Once you know the right path and pave your way through, you will have a dream career soon.
Start Learning With Our Free Tutorials


