Are you starting up with front-end development? Are you a beginner who’s trying to pursue a career in front-end development? Then, you must probably be familiar with the challenges faced in the live projects. Yes, online tutorials, books, videos, podcasts, and even paid online courses help you improve your programming and development skills. However, you need to build different front end developer projects to enhance your knowledge and gain hands-on experience.
Front-end developers are responsible for making websites and web applications visually appealing. For this, they need to come up with something innovative and unique. Projects bridge the gap between learning and building real-life websites. They develop problem-solving skills and explore your creativity. Diverse projects help you build a strong portfolio and advance your career by showcasing your proficiency to recruiters. They provide you with a stage to present your talent.
I have listed 20 front-end project ideas in this blog that will give you an opportunity to apply your knowledge, build a complete skill set, and stand confident during job interviews. You will get to understand front-end development better by working on different projects, from basic to advanced levels. So, let’s have a look at various project ideas that you can try.

List of Front-end Developer Projects
This list includes the top 20 front end project ideas that will test your technical and soft skills. You can select one or more options based on your expertise, interest, and requirements.
- To-do List App
- Content Management System
- QR Code Reader
- Portfolio Site
- URL Shortening Landing Page
- Quiz Game
- Music Player
- Chatting App
- Calculator
- Typing Speed Tester
- Job Listings with Filtering
- Weather App
- Product Landing Page
- Giphy
- Temperature Converter
- Meme Generator
- Responsive Blog Website
- Pricing Component with Toggle
- Rock, Paper, Scissors Game
- My-team Multi-page website
Upskill Yourself With Live Training
Top Front-End Development Projects
Let’s know about the best projects for front-end developers in 2025:
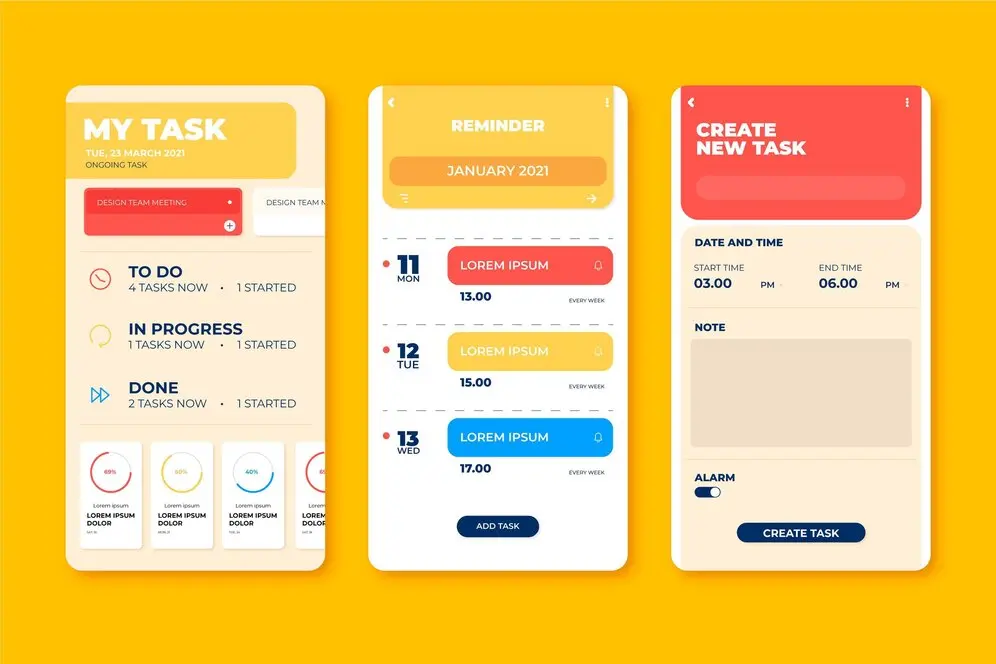
1. To-do List App

If you want basic frontend projects to assess your React knowledge, then build a to-do list app. It covers basic web development concepts that all beginners must know. You will perform CRUD (Create, Read, Update, and Delete) operations in JavaScript and DOM Manipulation for this project.
You will apply your React-Bootstrap skills to design this app. Moreover, you will learn about Tailwind CSS. In addition, you will use concepts of data structures, which will make your portfolio stronger and more attractive.
Many websites use backend services and a database for data storage. A to-do list app will leverage the local storage of the browser to store data in JSON format, and you can add as many features as you want. It will also showcase your prowess in using browser storage for data. In this app, you can add or delete tasks by clicking on them.
2. Content Management System
Want a unique option that not many developers will build? Build a content management system, a popular tool, yet not many beginners attempt to make it. It will be something like Joomla or WordPress, which are quite popular CMS solutions available on the web. You will use your HTML and CSS skills to design this project.
As you work on this project, you will understand how different components of a CMS platform work and get familiar with its functionality.
You can manage the content according to your requirements and manage other users. Also, add multiple features, such as delete/ add elements and blog posts. If you are looking for more complicated front end projects ideas, then add advanced features to the CMS. Building a CMS will make your portfolio stronger and make you a leading candidate for recruiters.
3. QR Code Reader
Thanks to barcodes and QR codes, we can now shop without hassle. We simply have to scan products using our smartphones, and it will share all the important details, including price, place to buy it, product description, etc.
Although initially you needed native phone apps to read QR codes, you now don’t need to type long codes, such as model numbers or activation codes, on the website, which enhances the entire buying experience.
People can use websites that are compatible with smart devices. A QR code reader is among those front end dev projects that test your HTML and JavaScript skills. Apart from that, you will also use the JS library to decode the QR code. If you don’t want to build this project from the ground up, you can use different tools and software for it.
Also Read: How to Learn Coding & Programming in 2025? Best Ways
4. Portfolio Site

What if you can build a project and show your skills and capabilities at the same time? Well, here is one of the most straightforward front end development projects– a portfolio website. It will work as your resume, highlighting your experience, expertise, skills, qualifications, and other necessary professional details.
Such websites are mostly popular among freelance web developers and designers who need a personal website to showcase their talent to recruiters and clients. You will use CSS to style its elements, HTML to organize a webpage, and JS to make the website interactive.
Moreover, React will also be a helpful language to build this project. Each web page should be compatible with all screen sizes and have interactive elements. There must be a banner with your name and job title, then a small bio with a photo, and a separate page for contact details.
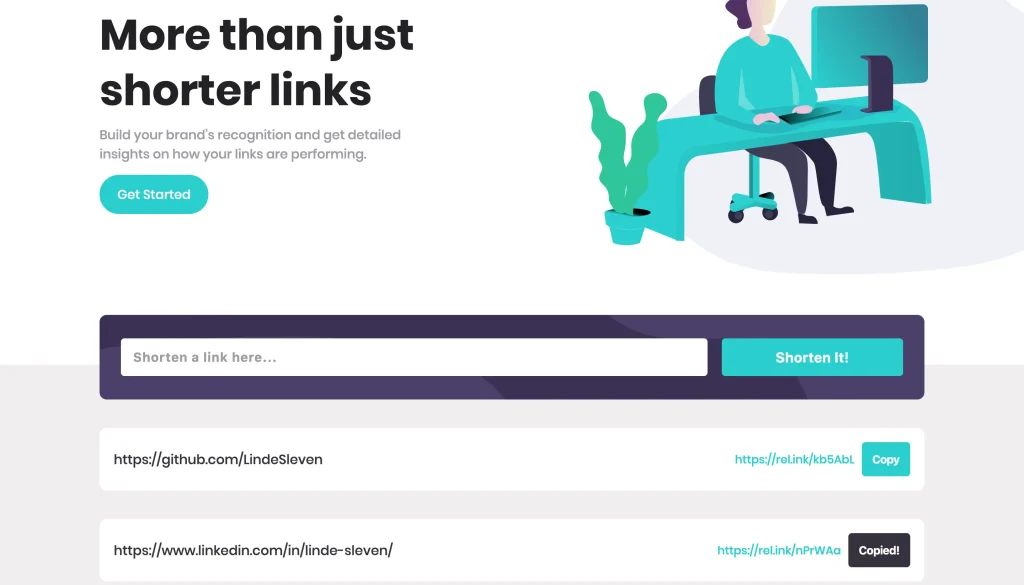
5. URL Shortening Landing Page

This is among simple yet impressive projects for frontend developer beginners, giving you the experience of using an API to retrieve data. You will use your HTML, JavaScript, CSS, and API skills. Moreover, you will learn third-party API integration and how to send HTTP requests.
Also, this project is a great opportunity to strengthen your understanding of JavaScript frameworks and libraries, such as React and Vue. You can also use LocalStorage to save shortened links in case users refresh their browsers.
Allow users to reduce the length of a valid URL, view the optimal layout of a website based on different screen sizes, and copy the shortened link to the clipboard in a single click.
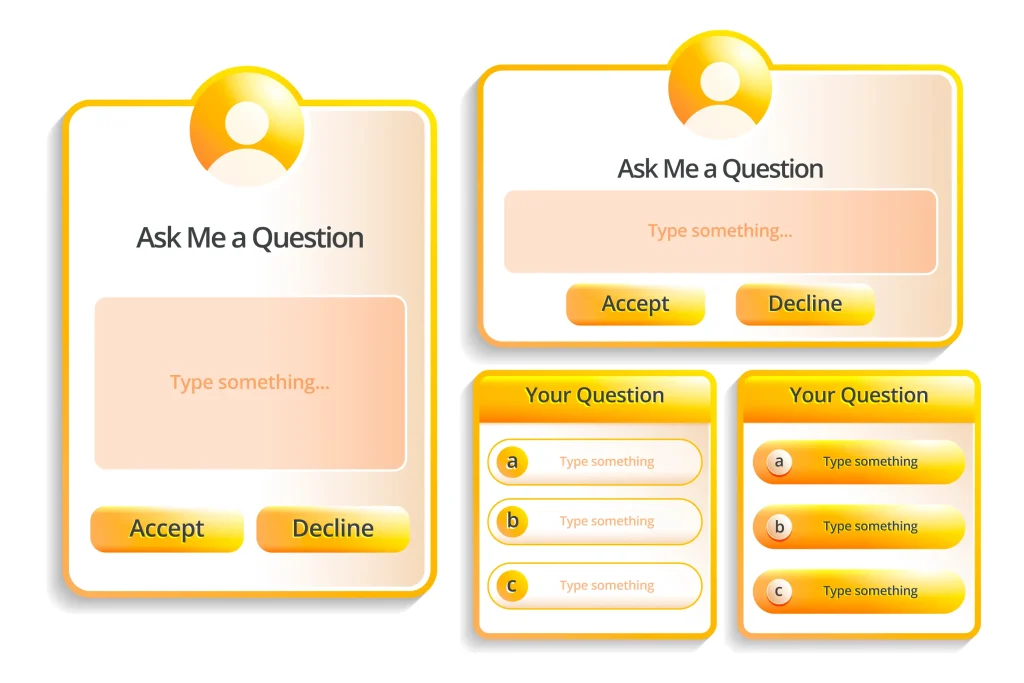
6. Quiz Game

As a JavaScript beginner, building a project that puts your knowledge and skills into practice and helps you gain hands-on experience can be tricky. However, here is one of the most interesting frontend projects with source code that you can try- a quiz game. It might sound a bit complicated, but it’s an easy option for people who have just learned JavaScript.
It involves abstract logic and tests your HTML, CSS, and JavaScript skills. You can expand or control the difficulty level of the quiz according to your preference. Create a quiz game with multiple-choice questions and assign the correct answer to each of them. The result will be in the form of correct or incorrect. Programming this game will help you learn about a scoring system and data management.
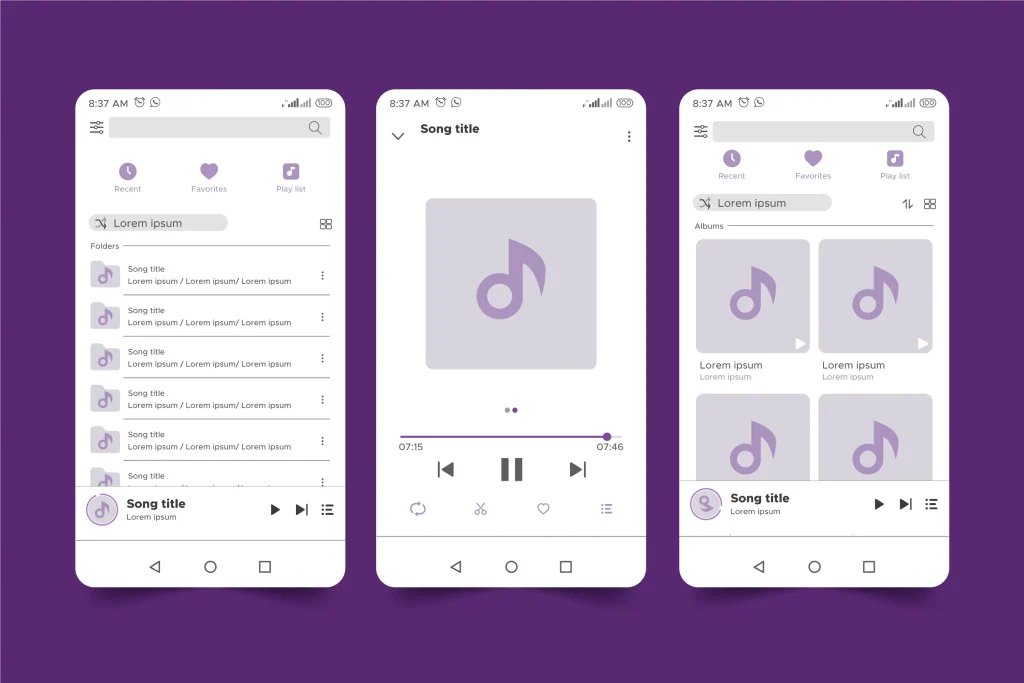
7. Music Player

Building a music player as a project can be a feasible choice, but you need to invest enough time to plan it carefully. As a beginner JavaScript developer, focus on expanding the functionality of the app. Also, graphics and architecture must be in place for informed and wise decisions regarding design and user experience.
Talking about the architecture of a music player, it is divided into three butchers- CSS to add style to each element defined in the HTML file and JavaScript to add different elements, such as player buttons, audio, and music information. Use HTMLMediaElement Interface to play audio files and control playback. You will work on Flex Layout, Sliders, and other different functions of JS. The player must be compatible with all browsers, and you must be able to add new tracks to the list.
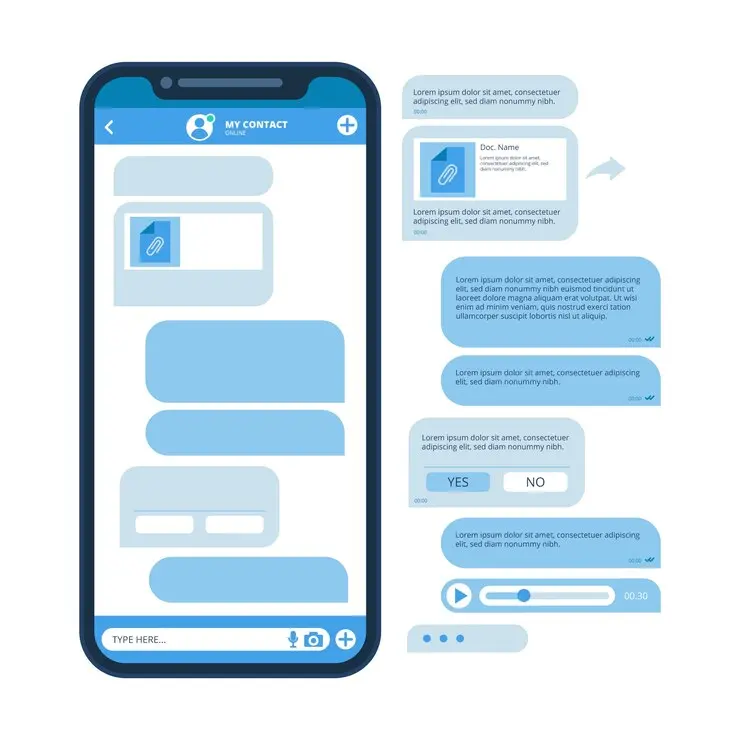
8. Chatting App

WhatsApp has become a crucial part of our daily lives. We use it to exchange messages and share media files within seconds. You can create a similar app with identical functions for your front end development project to gain a powerful learning experience.
Moreover, you can make the app more advanced by adding new features, such as sending files/images and recording audio messages. The user interface and user experience will be almost similar.
This real-time chatting app will demand ample time and effort, but it will all be worth it. You will use VueJS, a popular JavaScript library, and several CSS frameworks. You can also take the help of Firestore, firebase, and real-time databases.
This is a chance to enhance your knowledge about authentication, firebase, real-time database management, and more. Use Material UI and ReactJs to make it more appealing.
Also Read: Is Web Development a Good Career? 2025 Guide
9. Calculator
As a beginner, try to opt for projects on front end web development that are useful and showcase your skills and knowledge. A calculator can perform different arithmetic operations, such as addition, subtraction, multiplication, and division.
The user interface of the calculator will have buttons to enter data and a display screen to show results. Using the CSS Grid, buttons, and the screen can be aligned in a grid-like format. This project will demand knowledge of loops, ef-else statements, operators, event listeners, JavaScript functions, and more.
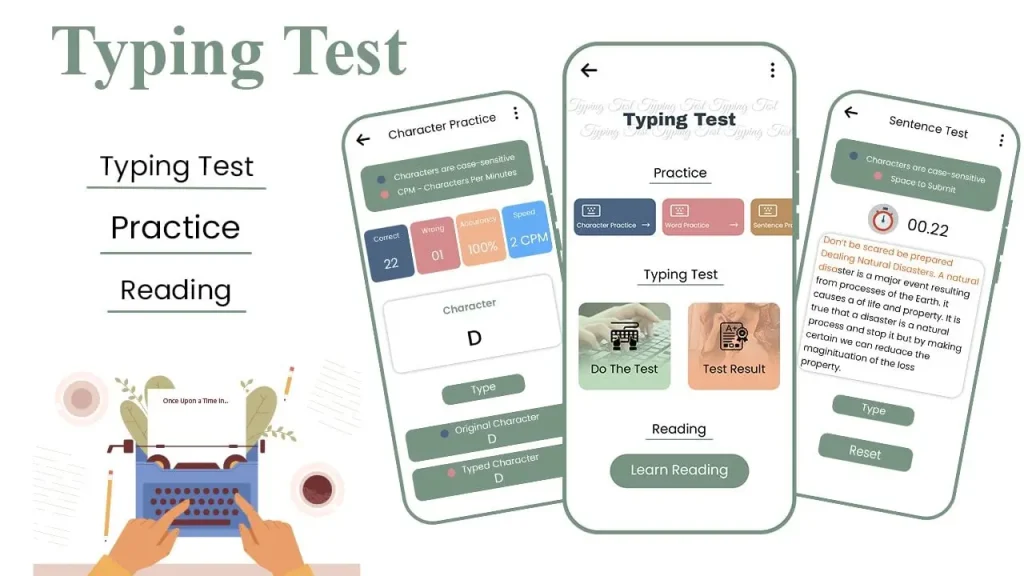
10. Typing Speed Tester

Any learner or beginner types slowly on the keyboard and gradually improves the speed with experience. A typing speed tester is a project idea to test the typing speed of users and enhance it using different methods. It will track the typing speed and motivate users to improve it, which will reduce their efforts.
Here’s how it works. The platform will share a random photograph with users, and they have to type as accurately and quickly as possible within the given time. It will show the remaining time, words per minute, errors, and characters per minute, updating all the real-time details. Users can click the reset button and try again for better results.
Interview Questions for You to Prepare for Jobs
11. Job Listings with Filtering
Do you want frontend project ideas that challenge your skills and capabilities? Then, go for job listings with filtering. Here, you will use JavaScript to create a website to filter items in the DOM. Design an attractive client side to showcase your talent and prowess.
Design an optimal layout to match different screen sizes and add interactive elements for better impact. The platform must filter job postings by different categories, such as location, experience, field, industry, etc.
12. Weather App
A weather app may be a common project choice but an impactful one. This single project will give you an opportunity to use different programming languages and test your multiple skills.
Apart from HTML, CSS, and JavaScript, you may use Open Weather Map API and Dark Sky API to add crucial weather details based on different locations. Present this information in a better way for more impact. You can use AngularJS and design-oriented libraries to make the website more appealing.
Users have to mention the city name to get the latest weather report. Also, they should be able to check the weather for any location based on the location of their device. As you work on this project, you will gain a fair understanding of AJAX components.
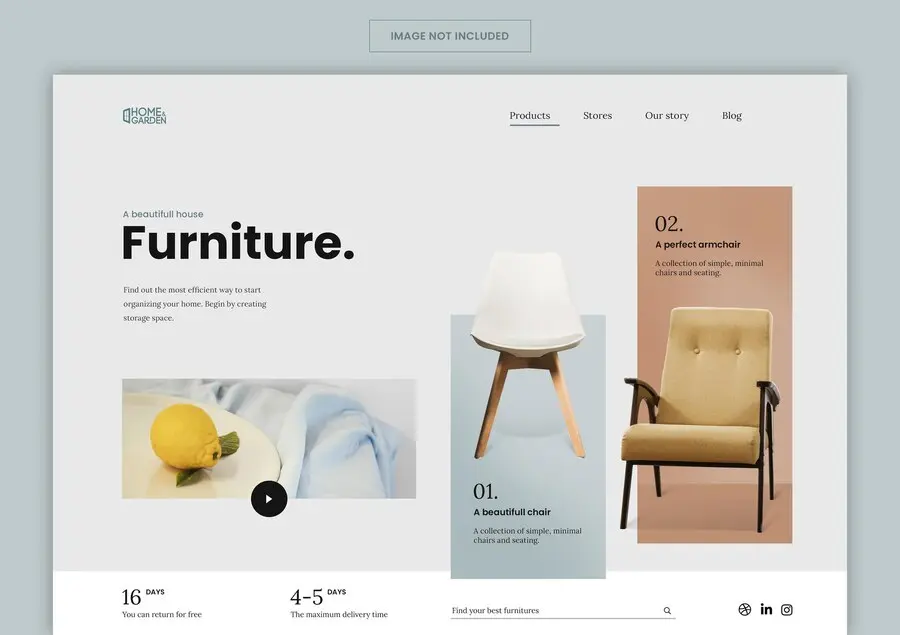
13. Product Landing Page

As a professional web developer, you’ll be required to design several landing pages. So, why not build one for your front end development project? You will use Bootstrap for this project to style web pages. Plan the layout before you write the code. Use columns on the landing page and add components within them.
The page will include several details, including images, videos, content, etc. Start with a simple text and image-based landing page and then move on to more complicated options.
The project will involve editing tasks, such as designing templates and cropping images. The page layout must be optimal for all screen sizes, and the elements must be interactive.
Also Read: 20 Best Web Development Tools in 2025 (Web Dev Tools List)
14. Giphy
Anyone who has been using the internet for years must be familiar with Giphy, a popular search engine for GIFs. You can build a similar platform that allows users to find their favorite GIFs. To complete this project, you must know how to perform DOM manipulation using jQuery or JS. If you want, take help from Giphy API, which is free to use, and you don’t need to worry about the configuration.
Using this API will enable you to show commonly-used GIFs on your website and add a ‘Load More’ option to get more search results, include input to search relevant GIFs and more features. You will get a fair understanding of asynchronous requests. If you use jQuery to build Giphy, you will learn more about AJAX.
15. Temperature Converter

Similar to most front end development projects, this one also demands HTML, CSS, and JavaScript skills. This project will pave the way for you to learn different aspects of web development while allowing you to work on CSS styling concepts.
The homepage will display the names of all countries that the API supports. Users can look for any country using an input field and can also filter countries based on region. A separate page will show more details about a country, and users can toggle between dark and light themes.
16. Meme Generator
Looking for something fun yet impressive front end developer projects ideas? Then try the meme generator, which will not only enhance your portfolio but also make you a top candidate for recruiters by highlighting your design and API skills.
You will use a third-party API and JavaScript to get the required data for this project. Also, you will use CSS skills. Add a separate space for users to enter texts for the meme and an option to share those memes on social media. Make sure that the platform is easy to navigate and use, even for users who are not tech-savvy.
17. Responsive Blog Website
This is a common project idea that many students attempt on their first try, but it’s still impactful and worth a try. Building a blog website will help you learn how to use LocalStorage to save data with no expiration, even if the browser is closed. You will also get to know about grid components and JS functionalities to add blogs.
It goes without saying that you will use HTML, CSS, and JavaScript here as well, like most front end project ideas. As it’s a simple and basic project, make sure that your pages are dynamic. Also, there must be a dedicated editor and a read more blogs option. Users must be able to add more blogs, along with paragraphs, headings, and images.
18. Pricing Component with Toggle
This is among basic front end web development projects, perfect for beginners and learners. Pay attention to your HTML structure, and the page layout must be responsive to all screen sizes.
If you want to use pseudo-classes and sibling selectors for the toggle, it will require perfect markup. The toggle can be controlled by keyboard and mouse.

19. Rock, Paper, Scissors Game
Most of us have played the ‘Rock, Paper, Scissors’ game at some point. It’s fun and engaging. So, why not turn it into an online game for your projects on front end web development? You will challenge your HTML, CSS, and JS skills and also test your logic-based problem-solving skills. Add a bonus game to make it more exciting. This is another chance to use LocalStorage to maintain the state of the game when a user refreshes the browser.
The game and scores must be intact even after refreshing the browser. If you want, add Rock, Paper, Scissors, Lizard, Spock as a bonus.
20. My-team Multi-page Website
If you are still stuck with designing single-page websites and web apps, it’s time to try a multi-page website. It’s a great opportunity to learn as it’s comparatively a larger site. Also, you need to plan a lot to write scalable code. Use ITCSS, SMACSS, and 7:1 patterns to investigate, as these approaches help in the development of larger websites.
All pages must be compatible with all devices and screen sizes. Also, all the elements must be interactive. Add a ‘+’ icon so that users can see all the details of each team member by clicking on it. In case users don’t miss to share certain details and submit the form, it will show an error.
Free Courses for You
Conclusion
Working on front end development projects for beginners is an excellent way to build practical skills and knowledge before kickstarting your career. However, before you jump directly into designing a website, make sure to invest enough time to plan every step. This will help you prepare for any unforeseen situation and avoid errors. Also, you will be able to finish the project efficiently on time.
If you want to learn web development from industry leaders and professionals, then join our online web development course. We offer live interactive classes led by experienced mentors who have worked for leading brands and companies. Sign up for our training programs and get a seamless and impactful learning experience.
Read more blogs:



